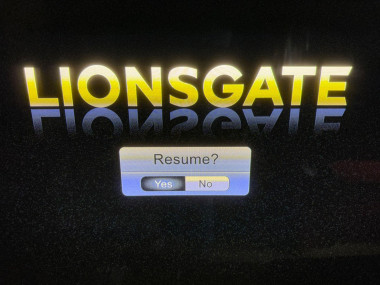
Which one is selected? The "Yes" option or the "No" option?

There have been multiple accounts created with the sole purpose of posting advertisement posts or replies containing unsolicited advertising.
Accounts which solely post advertisements, or persistently post them may be terminated.